Kod parçacığını (Code Snipet) nasıl paylaşıyoruz? Çoğunlukla düz metin veya GitHub bağlantıları vs ile birlikte…
Bugün size vs-code eklentisi Code Snapshot’ı kullanarak kod snippeti görüntülemenin ilginç ve güzel bir yolunu göstereceğim. Çeşitli platformlarda buna benzer kod parçacıklarını her zaman merak etmiştim, şimdi bunu nasıl yapacağımı öğrendim.
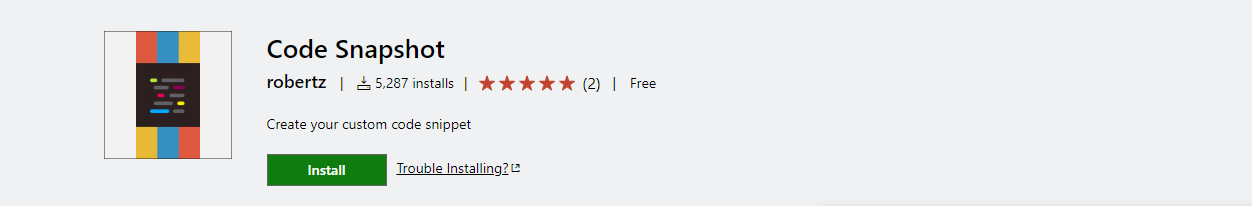
1. Adım: VS Code’u açın, ardından Code Snippet uzantısını bağlantıdan indirip, kurun.

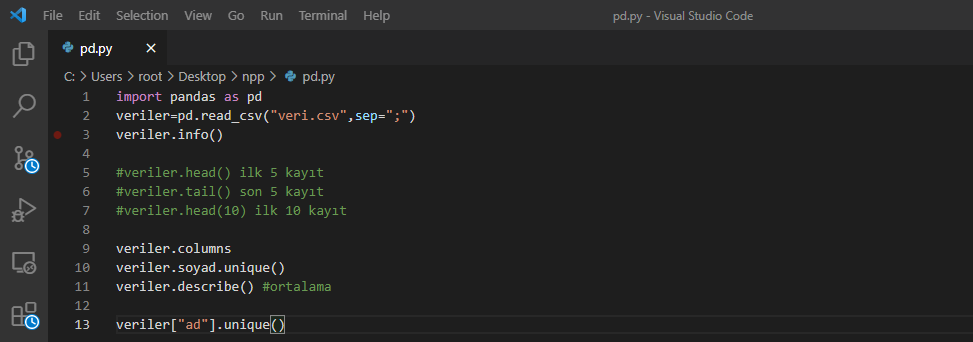
2. Adım: Kurulum tamamlandığında bir kod yazın veya mevcut bir kodu açın.

3. Adım:Kodu yazdıktan sonra editördeki boş alana sağ tıklayın ve altta Code Snapshot 📸seçeneğini göreceksiniz, başlatmak için bu seçeneğe tıklayın.
 .
.
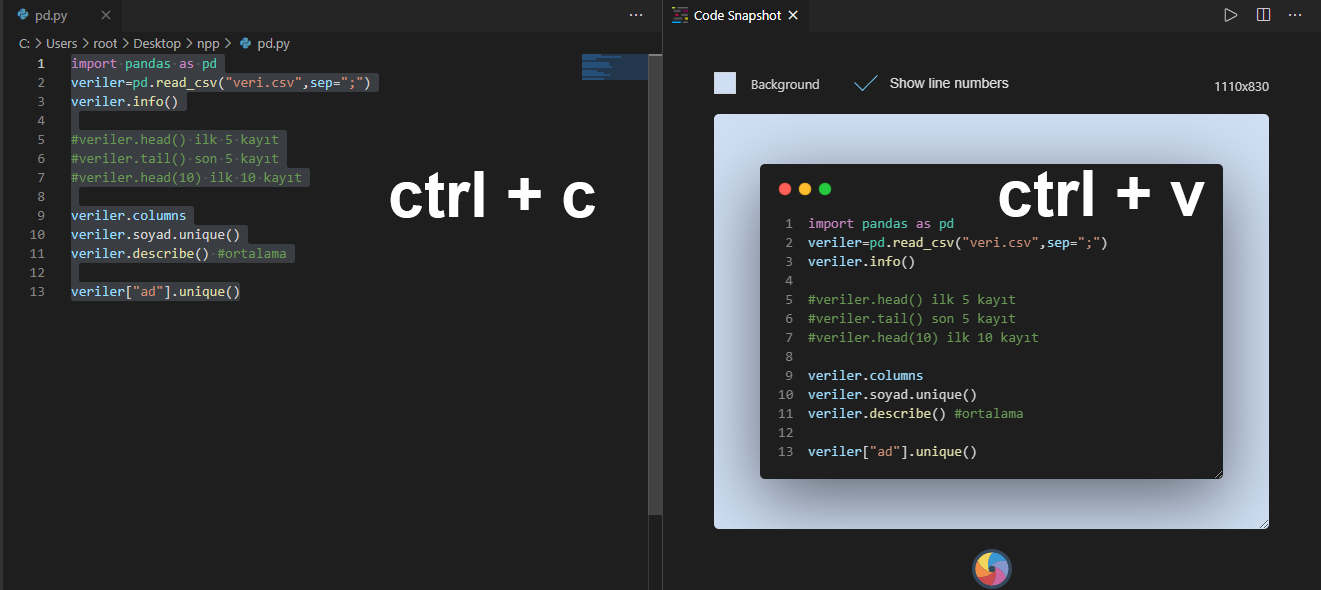
4. Adım: Code Snapshot sekmesi açıldıktan sonra, ctrl + c ile kodu kopyalayın ve ctrl + v tuşlarına basarak kodu yapıştırın.

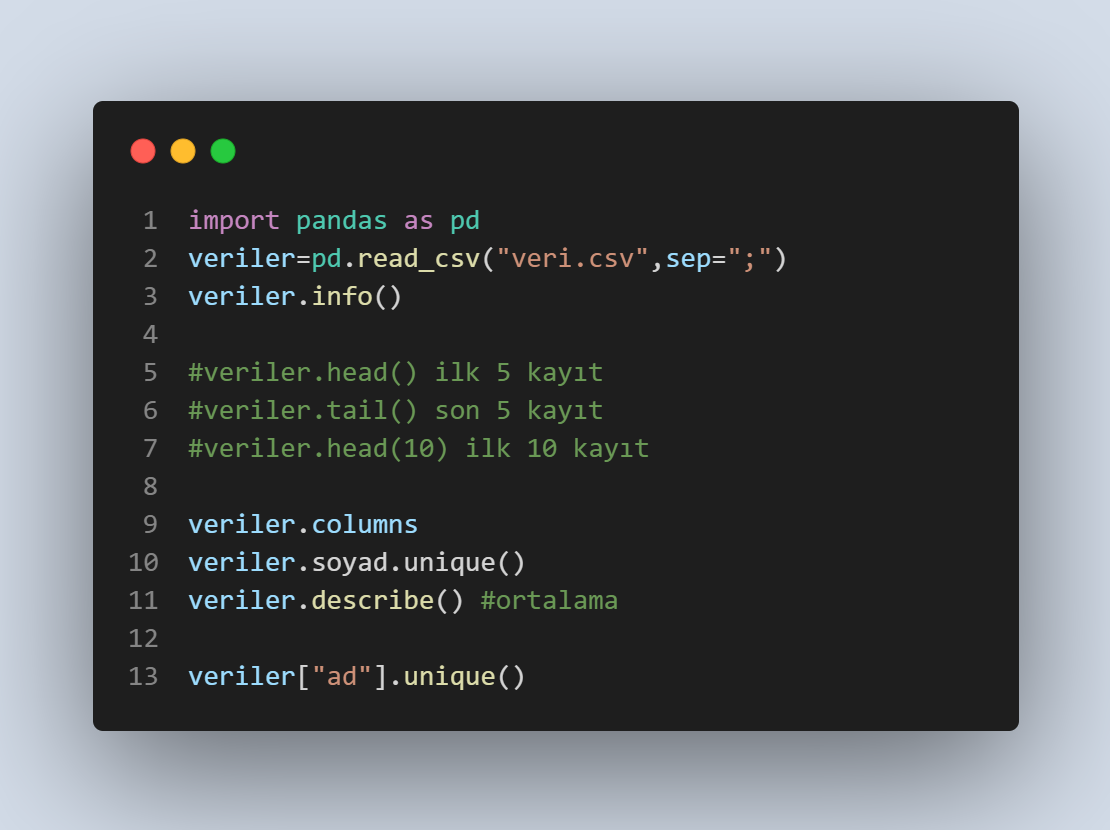
Adım 5: Artık Kod görüntüsü hazır. Kod Anlık Görüntüsünü yakalamak ve dışa aktarmak için Deklanşör Butonuna tıklayın ve istediğiniz yere kaydedin.

Artık Kod Anlık Görüntüsü paylaşılmaya hazır durumda…