Bu yazımda flutter uygulamasından başka uygulamaya nasıl veri paylaşımı yapılır onu göstereceğim. Bir uygulamadan başka bir uygulamaya veri paylaşımı, uygulamadaki en önemli özelliklerden biridir. Flutter’da paylaşım özelliğini uygulamak için share paketini kullanacağım.
Proje Oluşturma
İlk olarak, IDE kullanarak bir flutter projesi oluşturun. Başka editör kullanıyorsanız, flutter proje oluşturma komutunu çalıştırın. Mevcut bir projeye eklemek istiyorsanız bu adımı atlayın.
flutter create projectName
Share Paketini Ekleme
Projenizin pubspec.yaml dosyanızı açın, ardından Dependencies bölümünüzün altına share: ^2.0.4 paketini ekleyin ve ardından terminalde flutter pub get komutunu çalıştırın.
Not: Eklentinin sayfasına bakmayı unutmayın, sürümü değişmiş olabilir.
Uygulama
Mantığını görmek için basit bir örnek üzerinden ilerleyeceğim.
Uygulamayı çalıştığınız dosyadan içeri aktarın.
import 'package:share/share.dart';
_shareData() adlı bir metot oluşturuyoruz.
_shareData(){
Share.share('check out my website https://onursahin.net');
}
Paylaşım yapılacak içeriğin konusu isteğe bağlıdır. Aşağıdaki örnek verilerin e-posta üzerinden paylaşılırken kullanılır.
_shareData(){
Share.share('check out my website https://onursahin.net', subject: 'Flutter Share');
}
Bir veya birden çok dosyayı paylaşmak için, birden çok dosyayı kabul eden shareFiles metodu kullanılır. Metin ve konuya ihtiyacınız varsa ekleyebilirsiniz. Metin ve Konu tamamen isteğe bağlıdır. Örneğin,
_shareData(){
Share.shareFiles(['${directory.path}/img.jpg'], text: 'Güzel resim!');
Share.shareFiles(['${directory.path}/img1.jpg', '${directory.path}/img2.jpg']);
}
Paylaşma özelliğini kullanabilmek için _shareData() metodunu çağırmayı unutmayın.
onPressed: () {
_shareData();
},
Örnek Kod
import 'package:flutter/material.dart';
import 'package:share/share.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Home(),
);
}
}
class Home extends StatelessWidget {
_shareData() {
Share.share('check out my website https://onursahin.net');
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Share Data"),
),
body: Center(
child: MaterialButton(
color: Colors.orange,
onPressed: () {
_shareData();
},
child: Text(
"Paylaş",
),
)),
);
}
}
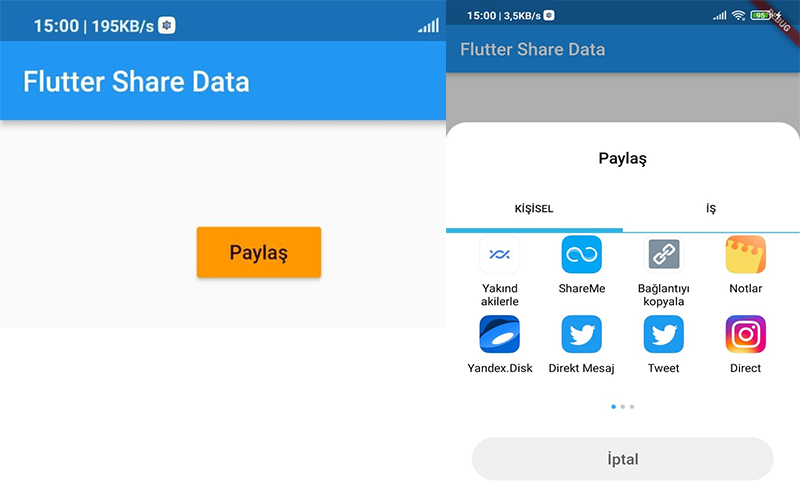
Örnek Çıktı