Bu yazumda, flutter’da youtube videosu nasıl çalıştırılır onu göstereceğim. Flutter’da youtube videolarını doğrudan ekleyemeyiz. YouTube videolarını flutter uygulamasına eklemek için youtube_player_flutter 7.0.0 + 7 olarak bilinen özel bir flutter eklentisini kullanacağız.
Bu eklenti, özel oynatıcı seçenekleri de dahil olmak üzere birçok farklı işlevle birlikte gelir. Bu eklenti ile YouTube videosu, YouTube canlı yayını ve ayrıca kanal listesi oynatabiliriz.
İlk olarak:
Android için; android / app / build.gradle dosyasını açın ve minSdkVersion ‘u 17 olarak ayarlayın.
IOS için; info.plist dosyanızı aşağıdaki gibi ayarlayın.
<key>io.flutter.embedded_views_preview</key> <true/>
Uygulamaya YouTube Videosunu Ekleme
Projenizin pubspec.yaml dosyasını açın ve dependencies blogundan sonrasına aşağıdaki kodu ekleyin.
dependencies:
youtube_player_flutter: ^7.0.0+7
Ekledikten sonra terminalde flutter pub get kodunu çalıştırın.
1. main.dart dosyasını açın ve material.dart ve youtube_player_flutter.dart paketini import edin.
import 'package:flutter/material.dart'; import 'package:youtube_player_flutter/youtube_player_flutter.dart';
2. void main runApp () metodunu oluşturun ve MyApp sınıfını çağırın.
void main() => runApp(MyApp());
3. MyApp sınıfı için durumsuz (Stateless) widget oluşturun. (Bu sınıfta App() sınıfını çağırıyoruz.)
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: App(),
);
}
}
4. App() sınıfını oluşturup burada YouTube video oynatıcısı’nın kodlamasını yapıyoruz.
class App extends StatelessWidget {
static String videoID = 'ggvdqWauwGc';
// YouTube Video Full URL : https://www.youtube.com/watch?v=ggvdqWauwGc
YoutubePlayerController _controller = YoutubePlayerController(
initialVideoId: videoID,
flags: YoutubePlayerFlags(
autoPlay: false,
mute: false,
),
);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Embed YouTube Video'),
),
body: Container(
child: YoutubePlayer(
controller: _controller,
liveUIColor: Colors.amber,
showVideoProgressIndicator: true, //ilerleme çubuğu
),
));
}
}
Tam Kod: (sevdiğim bir şarkıyı ekledim)
import 'package:flutter/material.dart';
import 'package:youtube_player_flutter/youtube_player_flutter.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: App(),
);
}
}
class App extends StatelessWidget {
static String videoID = 'ggvdqWauwGc';
// YouTube Video Full URL : https://www.youtube.com/watch?v=ggvdqWauwGc
YoutubePlayerController _controller = YoutubePlayerController(
initialVideoId: videoID,
flags: YoutubePlayerFlags(
autoPlay: false,
mute: false,
),
);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Embed YouTube Video'),
),
body: Container(
child: YoutubePlayer(
controller: _controller,
liveUIColor: Colors.amber,
showVideoProgressIndicator: true, //ilerleme çubuğu
),
));
}
}
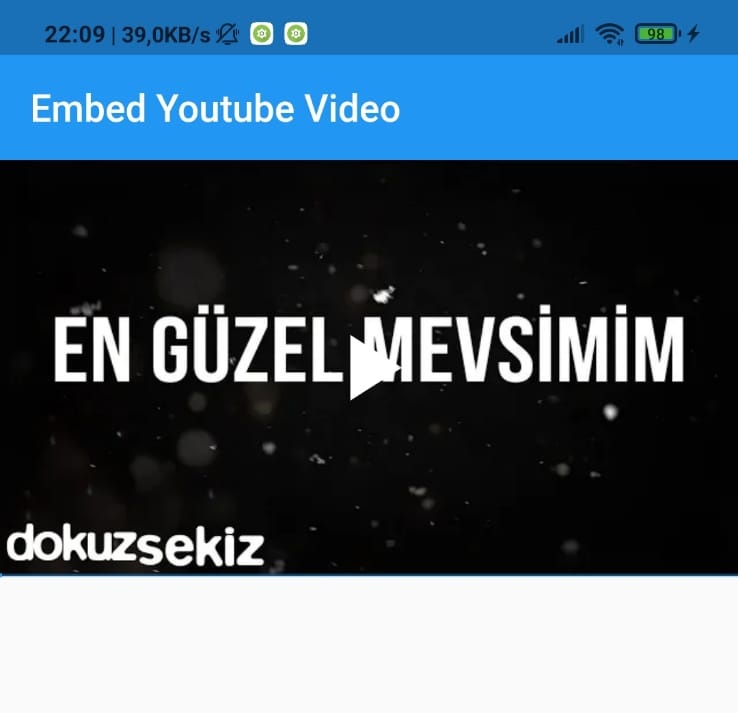
Çıktı:

Gerekli ayarları yaptım. Kodun tamamını kopyalayıp main.dart dosyasına attım. Video oynatma yok.
İçerikteki ayarları eksiksiz yaptığınızda sorunsuz bir şekilde çalışmaktadır.
Paketin yeni sürümü yayınlandı pubspec.yaml dosyasına yeni sürümü eklediniz mi ?