Flutter’ın TextField widget’ının içine simge eklemek için kullanılan prefixIcon özelliği vardır. Simge özellikleri flutter kitaplığı tarafından otomatik olarak ayarlanır ve simgeye padding veya margin eklemeye gerek yoktur. Varsayılan olarak simge widget’ta 48 Piksel genişliğine sahiptir.
Simgeyi içe aktarmak için Flutter’ın kendi simge kitaplığını kullanacağız çünkü flutter bize yüzlerce simge sağlıyor. Bu makalede, TextField metin girişinin içine nasıl simge eklenir onu göstereceğim.
TextField İçine Simge Ekleme
1. material.dart paketini uygulamanızın main.dart dosyasında içe aktarın.
import 'package:flutter/material.dart';
2. void main runApp () metodunu oluşturun ve MyApp sınıfını çağırın.
void main() => runApp(MyApp());
3. MyApp sınıfı için durumsuz (Stateless) widget oluşturun.
class MyApp extends StatelessWidget {
}
4.
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child : )
)
);
}
5. Şimdi Container widgeti içinde child parametresini oluşturup içine TextField widgetini ekleyin.
prefixIcon: Icon(Icons.phone) ile simge kitaplığından telefon simgesini alacağız.(İstediğiniz simgeyi alabilirsiniz.)
- width :TextField widget’ının genişliği.
- padding : Padding değerini ayarlamak için.
- autocorrect : TextField widget’ında otomatik düzeltmeyi etkinleştirmek için.
- hintText : TextField widget’ındaki ipucu metnini ayarlamak için kullanılır.
- prefixIcon : TextField widget’ının başına ikon eklemek için.
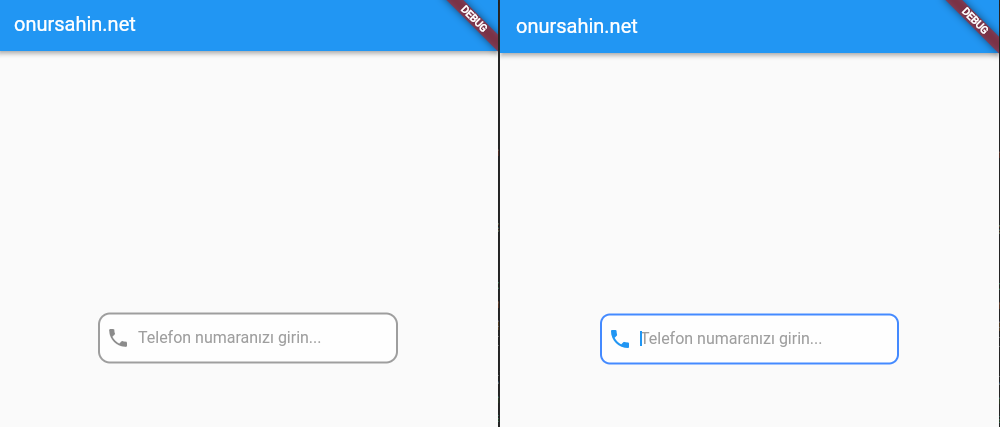
- enabledBorder : TextField widget’ı kenarlık stilini ayarlamak için.
- focusedBorder : TextField seçiminde kenarlık stilini değiştirmek için.
Container(
width: 320,
padding: EdgeInsets.all(10.0),
child: TextField(
autocorrect: true,
decoration: InputDecoration(
hintText: 'Telefon numaranızı girin...',
prefixIcon: Icon(Icons.phone),
hintStyle: TextStyle(color: Colors.grey),
filled: true,
fillColor: Colors.white70,
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(12.0)),
borderSide: BorderSide(color: Colors.grey, width: 2),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(10.0)),
borderSide: BorderSide(color: Colors.blueAccent, width: 2),
),
),)
)
8. main.dart dosyası için eksiksiz kaynak kodu;
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('onursahin.net')),
body: Center(
child: Container(
width: 320,
padding: EdgeInsets.all(10.0),
child: TextField(
autocorrect: true,
decoration: InputDecoration(
hintText: 'Telefon numaranızı girin...',
prefixIcon: Icon(Icons.phone),
hintStyle: TextStyle(color: Colors.grey),
filled: true,
fillColor: Colors.white70,
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(12.0)),
borderSide: BorderSide(color: Colors.grey, width: 2),
),
focusedBorder: OutlineInputBorder(
borderRadius:
BorderRadius.all(Radius.circular(10.0)),
borderSide:
BorderSide(color: Colors.blueAccent, width: 2)),
),
)))));
}
}