Bu yazımda, herhangi bir eklenti kullanmadan sıfırdan bir Flutter Şifre Güç Denetleyicisi nasıl oluşturulur onu göstereceğim.
Örnekte, aşağıdaki kriterlere göre bir şifre ölçümü yapacağız:
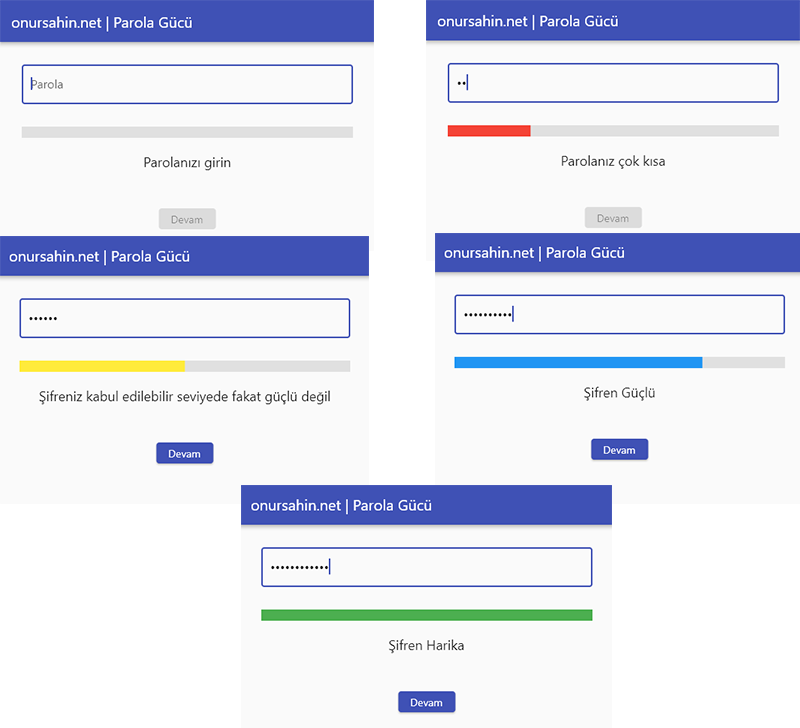
- 6 karakterden az uzunluk: Zayıf
- 6 karakterden 8 karaktere kadar uzunluk: Orta (kabul edilebilir ancak güçlü değil)
- 8 veya daha fazla karakter: Güçlü (ama en iyisi değil)
- 8 veya daha fazla karakter ve hem rakam hem de harf içeriren: Harika
Bir parolanın hem rakam hem de harf içerip içermediğini kontrol etmek için aşağıdaki RegExp ifadelerini kullanacağız.
RegExp numReg = RegExp(r".*[0-9].*");
RegExp letterReg = RegExp(r".*[A-Za-z].*");
if (!letterReg.hasMatch(_password) || !numReg.hasMatch(_password)) {
// Şifre hem harf hem de rakam karakterlerini içermiyor
} else {
// Şifre hem harf hem de rakam karakterlerini içeriyor
}
Örnek
Bu örnekte, parola gücünü LinearProgressIndicator ile göstereceğim. Ayrıca şifrenin gücü ortanın altında ise Devam butonu devre dışı kalacaktır.

Tam Kod
main.dart’ta kod açıklamaları birlikte.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'onursahin.net',
theme: ThemeData(
primarySwatch: Colors.indigo,
),
home: const HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
late String _password;
double _strength = 0;
// 0: Şifre yok
// 1/4: Zayıf
// 2/4: Orta
// 3/4: Güçlü
// 1: Harika
RegExp numReg = RegExp(r".*[0-9].*");
RegExp letterReg = RegExp(r".*[A-Za-z].*");
String _displayText = 'Parolanızı girin';
void _checkPassword(String value) {
_password = value.trim();
if (_password.isEmpty) {
setState(() {
_strength = 0;
_displayText = 'Parolanızı girin';
});
} else if (_password.length < 6) {
setState(() {
_strength = 1 / 4;
_displayText = 'Parolanız çok kısa';
});
} else if (_password.length < 8) {
setState(() {
_strength = 2 / 4;
_displayText = 'Şifreniz kabul edilebilir seviyede fakat güçlü değil';
});
} else {
if (!letterReg.hasMatch(_password) || !numReg.hasMatch(_password)) {
setState(() {
// Parola Uzunluğu >= 8
// hem harf hem de rakam içermiyor
_strength = 3 / 4;
_displayText = 'Şifren Güçlü';
});
} else {
// Parola Uzunluğu >= 8
// Şifre hem harf hem de rakam içeriyor
setState(() {
_strength = 1;
_displayText = 'Şifren Harika';
});
}
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("onursahin.net | Parola Gücü"),
),
body: Padding(
padding: const EdgeInsets.all(30),
child: Column(
children: [
TextField(
onChanged: (value) => _checkPassword(value),
obscureText: true,
decoration: const InputDecoration(
border: OutlineInputBorder(), hintText: 'Parola'),
),
const SizedBox(
height: 30,
),
// Güç gösterge çubuğu
LinearProgressIndicator(
value: _strength,
backgroundColor: Colors.grey[300],
color: _strength <= 1 / 4
? Colors.red
: _strength == 2 / 4
? Colors.yellow
: _strength == 3 / 4
? Colors.blue
: Colors.green,
minHeight: 15,
),
const SizedBox(
height: 20,
),
// Girilen şifrenin gücü ile ilgili mesaj
Text(
_displayText,
style: const TextStyle(fontSize: 18),
),
const SizedBox(
height: 50,
),
// Parola gücü orta veya üzerindeyse bu düğme etkinleştirilecektir
ElevatedButton(
onPressed: _strength < 1 / 2 ? null : () {},
child: const Text('Devam'))
],
),
));
}
}
Herhangi bir eklenti kullanmadan Flutter’da bir parola gücü ölçer oluşturduk. Bu aşamadan sonra onu kendinize göre şekillendirebilir ve ölçüm kritlerleri ekleyebilirsiniz.