Bu makalede, parmak izi ile kimlik doğrulamasını ve flutter’da nasıl yapılacağını göstereceğim. Flutter’ın bu işlemi basit bir yapı haline getiren bir eklentisi bulunmaktadır. “local_auth”
- Not: Uygulamayı test ettiğiniz mobil cihazda parmak izi sensörü bulunması gerekmektedir.
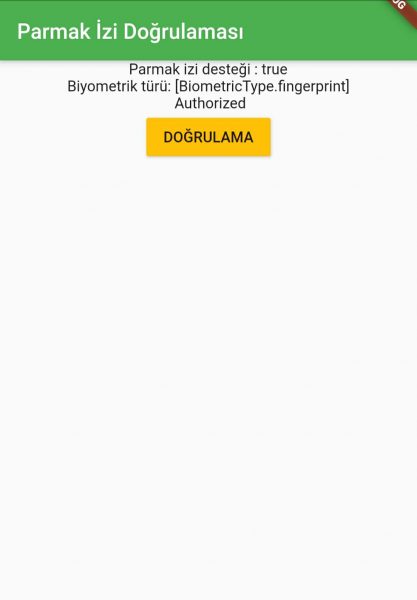
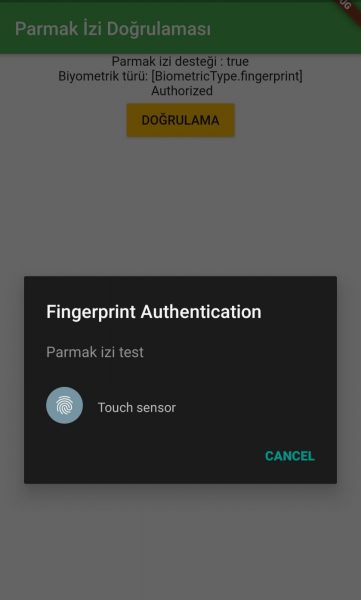
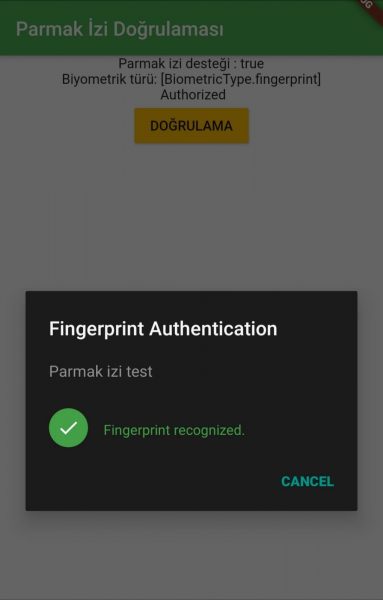
- Not2: Uygulamanın çalıştırıldığındaki görüntüler makalenin sonuna eklenmiştir.
Uygulamanızın parmak izi sensörünü kullanabilmesi için ek izne ihtiyacı vardır. Bunun için; Androidmanifest.xml (proje_ismi\android\app\src\main\AndroidManifest.xml) dosyasına aşağıdaki kodu ekleyin.
<uses-permission android:name="android.permission.USE_FINGERPRINT"/>
İkinci aşamada, projenizin ana dizininde bulunan “pubspec.yaml” dosyasına “local_auth” eklentisini ekleyin. (dependencies:)
dependencies: flutter: sdk: flutter local_auth: ^0.4.0+1
TAM KOD ÖRNEĞİ
Aşağıda, Flutter mobil uygulamanıza parmak izi doğrulama işleminin nasıl yapılacağına dair bir kod örneği verilmiştir. Ayrıca yorum satırlarında hangi işlemin yapıldığı gösterilmiştir.
Örnek proje kodları indirmek için aşağıya github hesabımın linkini ekleyeceğim.
import 'package:flutter/material.dart';
// kimlik doğrulama eklentisini yükleme
import 'package:local_auth/local_auth.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(title: 'Parmak İzi Doğrulaması'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// localauthentication sınıfı oluşturuldu
final LocalAuthentication _localAuthentication = LocalAuthentication();
//cihazınızın kimlik doğrulama araçlarını destekleyip desteklemediğini görmek için değişken
// parmak izi veya yüz tanıma sensörü var mı yok mu
bool _hasFingerPrintSupport = false;
String _authorizedOrNot = "Not Authorized";
List<BiometricType> _availableBuimetricType = List<BiometricType>();
Future<void> _getBiometricsSupport() async {
// cihazınızın parmak izi desteği olup olmadığını kontrol eder
bool hasFingerPrintSupport = false;
try {
hasFingerPrintSupport = await _localAuthentication.canCheckBiometrics;
} catch (e) {
print(e);
}
if (!mounted) return;
setState(() {
_hasFingerPrintSupport = hasFingerPrintSupport;
});
}
Future<void> _getAvailableSupport() async {
// cihazın mevcut tüm biyometrik desteklerini getirir
List<BiometricType> availableBuimetricType = List<BiometricType>();
try {
availableBuimetricType =
await _localAuthentication.getAvailableBiometrics();
} catch (e) {
print(e);
}
if (!mounted) return;
setState(() {
_availableBuimetricType = availableBuimetricType;
});
}
Future<void> _authenticateMe() async {
// parmak izi kimlik doğrulaması için bir iletişim kutusu açar.
// bir iletişim kutusu oluşturmanıza gerek yok.
bool authenticated = false;
try {
authenticated = await _localAuthentication.authenticateWithBiometrics(
localizedReason: "Parmak izi test",
useErrorDialogs: true,
stickyAuth: true,
);
} catch (e) {
print(e);
}
if (!mounted) return;
setState(() {
_authorizedOrNot = authenticated ? "Authorized" : "Not Authorized";
});
}
@override
void initState() {
_getBiometricsSupport();
_getAvailableSupport();
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Column(
children: <Widget>[
Text("Parmak izi desteği : $_hasFingerPrintSupport"),
Text("Biyometrik türü: ${_availableBuimetricType.toString()}"),
Text(" $_authorizedOrNot"),
Center(
child: RaisedButton(
child: Text("DOĞRULAMA"),
color: Colors.amber,
onPressed: _authenticateMe,
),
),
],
),
);
}
}
Böylece, Flutter’da local_auth eklentisini kullanarak Android cihazda Parmak İzi Kimlik Doğrulamasını nasıl kullanılacağını öğrendik. Bu makale tamamen Android’de parmak izi kimlik doğrulaması hakkındaydı; Bunu iOS için de kullanabilirsiniz, ancak bunun için local_auth eklentisinin İOS için tanımlanan izni eklemeniz gerekir.
Parmak izi uygulamasını indirmek için gİthub profilim



Thanks for your blog, nice to read. Do not stop.