Bu yazımda, Flutter’da nasıl bulanıklık efektleri oluşturacağınızı göstereceğim. Anlatımımda 2 örnek üzerinden gideceğim.
İlk örneğimde, bulanıklaştırılmış arka plan görüntüsü oluşturacağım. İkinci örneğimde ise, AlertDialog (İletişim Kutusu) açıldığında pencerenin arka planında kalan görüntüyü bulanıklaştıracağım.
Flutter Blur Effects
Flutter’da bulanıklık efektleri oluşturmak için BackdropFilter ve ImageFilter.blur‘u kullanabilirsiniz.
BackdropFilter Yapıcısı
BackdropFilter({
Key? key,
required ImageFilter filter,
Widget? child
})
ImageFilter.blur Yapıcısı
ImageFilter.blur({
double sigmaX: 0.0,
double sigmaY: 0.0,
TileMode tileMode: TileMode.clamp
})
#Örnek 1: Flutter Arka Plan Bulanıklaştırma
Tam Kod:
import 'package:flutter/material.dart';
import 'dart:ui';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// debug banneri kaldırma
debugShowCheckedModeBanner: false,
title: 'Flutter Blur',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
body: Container(
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
'https://onursahin.net/wp-content/uploads/2021/05/etkili_manzara_11.jpg'),
fit: BoxFit.cover)),
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 10.0, sigmaY: 10.0),
child: Center(
child: Card(
elevation: 10,
color: Colors.black.withOpacity(0.6),
child: Container(
width: 280,
height: 130,
child: Center(
child: Text(
'We love Flutter',
style: TextStyle(fontSize: 20, color: Colors.white),
),
),
),
),
),
),
),
),
);
}
}
Kod Çıktısı:

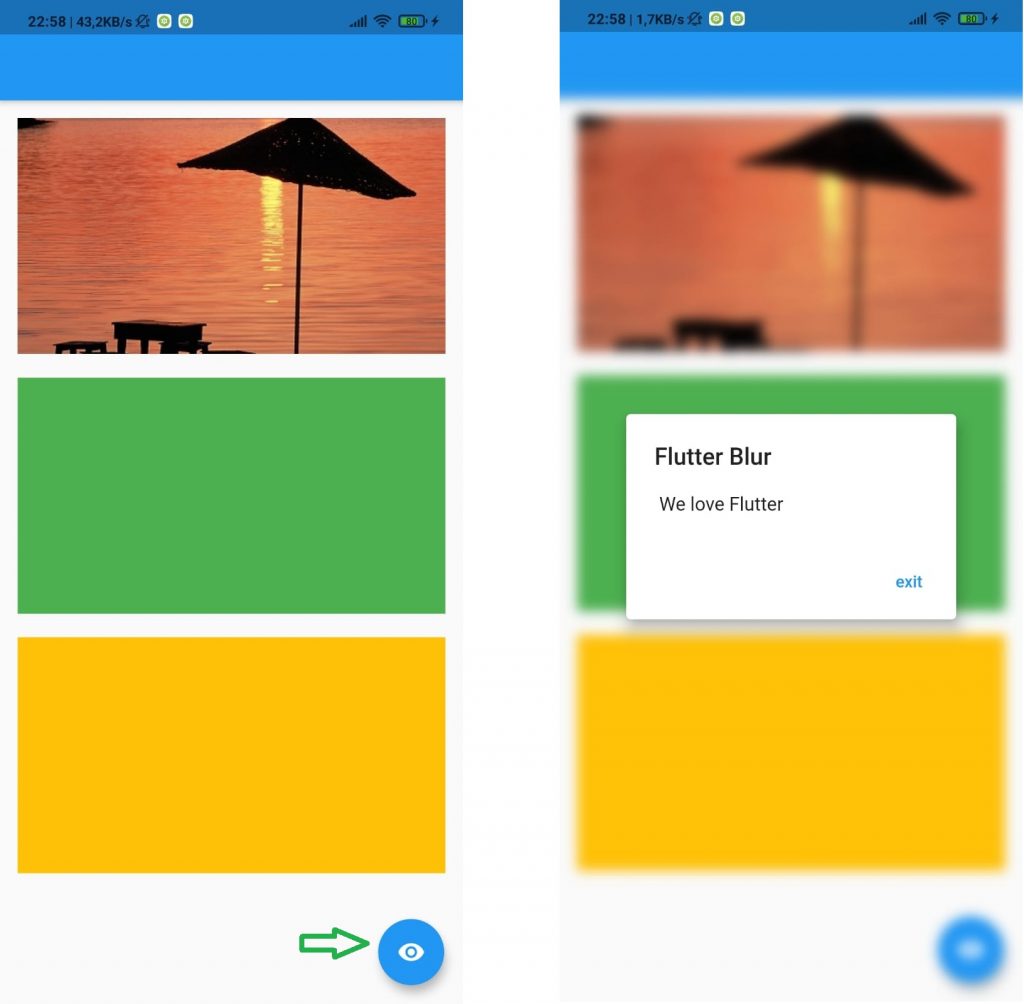
#Örnek 2: İletişim Kutusu (AlertDialog) Gösterildiğinde Ekranı Bulanıklaştırma
Bu örnekte, bulanıklaştırma efekti sadece iletişim kutusu göründüğünde oluşacaktır. İletişim kutusu dışında ekrandaki her şeyi bulanıklaştırır. İletişim kutusu kapatıldığında, bulanıklık efekti de görünmeyecektir.
Tam Kod:
import 'package:flutter/material.dart';
import 'dart:ui';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// debug banneri kaldırma
debugShowCheckedModeBanner: false,
title: 'Flutter Blur',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
void _show() {
showDialog(
context: context,
barrierColor: Colors.transparent,
builder: (BuildContext ctx) {
return BackdropFilter(
filter: ImageFilter.blur(sigmaX: 5.0, sigmaY: 5.0),
child: AlertDialog(
elevation: 10,
title: Text('Flutter Blur'),
content: Text(' We love Flutter'),
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text('exit'))
],
),
);
});
}
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
appBar: AppBar(),
body: Center(
child: Padding(
padding: const EdgeInsets.all(15),
child: Column(
children: [
Container(
width: double.infinity,
height: 200,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
'https://onursahin.net/wp-content/uploads/2021/05/etkili_manzara_11.jpg'),
fit: BoxFit.cover)),
),
SizedBox(
height: 20,
),
Container(
width: double.infinity,
height: 200,
color: Colors.green,
),
SizedBox(
height: 20,
),
Container(
width: double.infinity,
height: 200,
color: Colors.amber,
)
],
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: _show,
child: Icon(Icons.remove_red_eye),
),
),
);
}
}
Kod Çıktısı: