Flutter Tooltip widgetı, genel olarak kullanıcıların bir buton veya widgetın işlevselliği hakkında bilgi sahibi olmalarını sağlamak için kullanılır. (Uygulamanın erişilebilirliğini artırmak ve widget’lar için metin tabanlı ipuçları oluşturmak…)
Flutter Tooltip Oluşturma
Tooltip ana bir widgettır (parent widget) ve message, child, padding, preferBelow, margin, height, textStyle, decoration vs. parametreleri alır.
- message: Tooltipte görünecek metin.
- height: Tooltip çerçevesinin yüksekliğini ayarlar.
- textStyle: Tooltipte görünecek metnin stilini ayarlar.
- showDuration: Tooltip’in ekranda görünme süresini belirler. Varsayılan olarak 1.5 saniye.
- decoration: Tooltip’in şeklini ve arka plan rengini tanımlamak için kullanılır.
- verticalOffset: Tooltip ile widget arasındaki dikey boşluğu belirler.
- waitDuration: It is used to specify the time when a pointer hovers over a tooltip’s widget before showing the tooltip. When the pointer leaves the widget, the tooltip message will be disappeared.
- preferBelow: Tooltip’in widgetın üstünde mi yoksa altında mı görünmesini sağlar. Varsayılan olarak true değerdedir ve altta görünmesini sağlar. False değerini verirseniz widgetın üstünde görünür.
Tooltip eklenmiş bir flatbutton örneği;
child: Tooltip(
message: 'This is a tooltip',
child: FlatButton(
child: Icon(
Icons.info,
size: 50,
color: Colors.black,
),
),
),
Flutter Tooltip Örneği
Aşağıda, buton için ipucu metni gösteren basit bir tooltip örneği paylaştım. Butona tooltip eklemek için; butonu tooltip widgetının içine ekleyin.
Butona uzun süre dokunduğunuzda alt tarafında ipucu metnini gösteren etiketi göreceksiniz.
Kod Örneği:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Tooltip'),
),
body: Center(
child: Tooltip(
message: 'This is a tooltip',
child: FlatButton(
minWidth: 100,
onPressed: () {},
child: Icon(
Icons.info,
size: 50,
color: Colors.black,
),
),
),
),
),
);
}
}
Kod Çıktısı:
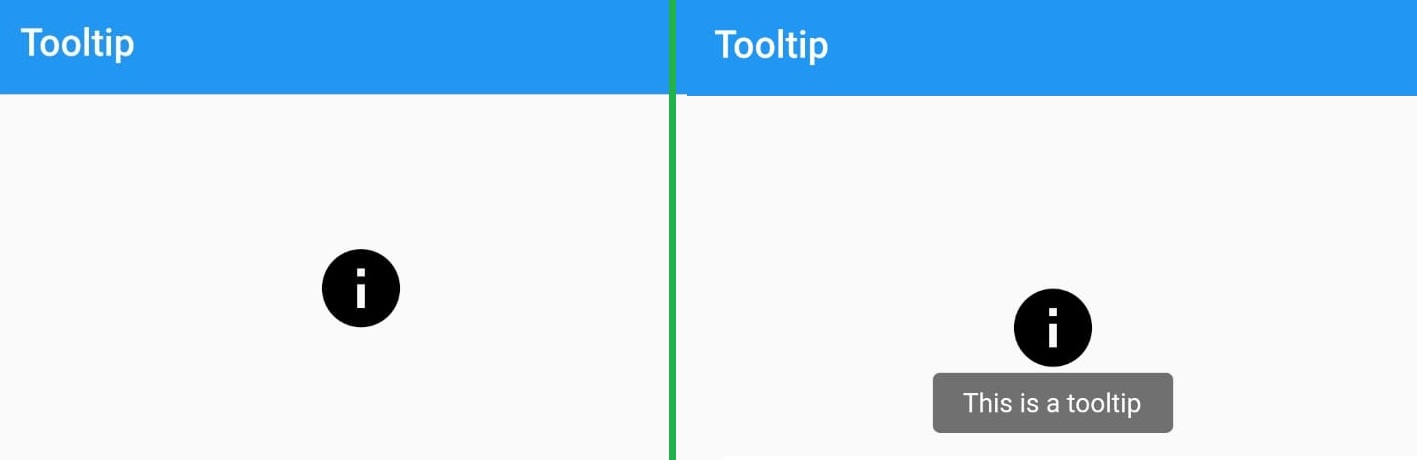
Yukarıdaki kodu çalıştırdığınızda 1. görünümü, butona uzunca dokunduğunuzda 2. görünümü elde edeceksiniz.

Tooltip görünümü kendinize göre özelleştirebilirisiniz. Aşağıdaki kodu ekleyerek tooltip arka plan rengini yeşile çevirebilir ve border kenarlığını belirlediğiniz şekilde yuvarlaklaştırabilirsiniz.
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10), color: Colors.green),