Flutter kredi kartı giriş ekranı tasarımı ile kullanıcıdan ad, kart numarası, tarih ve cvv gibi bilgileri girmesini isteyen ve önizlemesini yapan bir tasarım oluşturacağız.
pubspec.yaml
İlk olarak, pubspec.yaml dosyasını açın ve dependencies: blogunun altına credit_card_input_form eklentisini ekleyin.
dependencies:
flutter:
sdk: flutter
credit_card_input_form: # Güncel sürüme buradan bakıp ekleyiniz. https://pub.dev/packages/credit_card_input_form/install
main.dart
Eklentiyi kullanmak istediğiniz yerde içe aktarın.
import 'package:credit_card_input_form/credit_card_input_form.dart';
void main runApp () fonksiyonunu oluşturalım ve MyApp sınıfını çağıralım.
void main() {
runApp(MyApp());
}
MyApp sınıfı için durumlu (Stateful) widget oluşturalım.
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
Şimdi ise kartta gösterilecek verileri tanımlayalım.
class _MyAppState extends State<MyApp> {
// translate and customize captions
final Map<String, String> customCaptions = {
'Prev': 'Geri',
'Next': 'İleri',
'Donw': 'Tamamla',
'CARD_NUMBER': 'Kart Numarası',
'CARDHOLDER_NAME': 'Kart Sahibi',
'VALID_THRU': 'Tarih',
'SECURITY_CODE_CVC': 'CVC',
'NAME_SURNAME': 'Ad Soyad',
'MM_YY': 'MM/YY',
'RESET': 'Sıfırla',
};
İleri-geri butonlarının tasarımını yapalım.
final buttonStyle = BoxDecoration(
borderRadius: BorderRadius.circular(30.0),
gradient: LinearGradient(
colors: [
const Color(0xfffcdf8a),
const Color(0xfff38381),
],
begin: const FractionalOffset(0.0, 0.0),
end: const FractionalOffset(1.0, 0.0),
stops: [0.0, 1.0],
tileMode: TileMode.clamp),
);
Daha sonra, ekranda gösterilecek kart tasarımını yapmak için cardDecoration oluşturalım.
final cardDecoration = BoxDecoration(
boxShadow: <BoxShadow>[
BoxShadow(color: Colors.black54, blurRadius: 15.0, offset: Offset(0, 8))
],
gradient: LinearGradient(
colors: [
Colors.black,
Colors.black45,
],
begin: const FractionalOffset(0.0, 0.0),
end: const FractionalOffset(1.0, 0.0),
stops: [0.0, 1.0],
tileMode: TileMode.clamp),
borderRadius: BorderRadius.all(Radius.circular(15)));
final buttonTextStyle =
TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontSize: 18);
Burada kart tasarımı için renklendirme, border, text biçimlendirme gibi ayarları yaptık.
MaterialApp sınıfını oluşturalım.
MaterialApp(
home: Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
],
),
),
);
Kart geçişlerinin sağlanması için AnimatedContainer sınıfı oluşturun.
AnimatedContainer(
duration: Duration(milliseconds: 300),
child: Stack(children: [
CreditCardInputForm(
showResetButton: true,
onStateChange: (currentState, cardInfo) {
print(currentState);
print(cardInfo);
},
customCaptions: customCaptions,
frontCardDecoration: cardDecoration,
backCardDecoration: cardDecoration,
// prevButtonStyle: buttonStyle,
// nextButtonStyle: buttonStyle,
// prevButtonTextStyle: buttonTextStyle,
// nextButtonTextStyle: buttonTextStyle,
// resetButtonTextStyle: buttonTextStyle,
),
]),
),
Tam Kod:
import 'package:flutter/material.dart';
import 'package:credit_card_input_form/credit_card_input_form.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
// translate and customize captions
final Map<String, String> customCaptions = {
'Geri': 'Geri',
'İleri': 'İleri',
'Tamamla': 'Tamamla',
'CARD_NUMBER': 'Kart Numarası',
'CARDHOLDER_NAME': 'Kart Sahibi',
'VALID_THRU': 'Tarih',
'SECURITY_CODE_CVC': 'CVC',
'NAME_SURNAME': 'Ad Soyad',
'MM_YY': 'MM/YY',
'RESET': 'Sıfırla',
};
final buttonStyle = BoxDecoration(
borderRadius: BorderRadius.circular(30.0),
gradient: LinearGradient(
colors: [
const Color(0xfffcdf8a),
const Color(0xfff38381),
],
begin: const FractionalOffset(0.0, 0.0),
end: const FractionalOffset(1.0, 0.0),
stops: [0.0, 1.0],
tileMode: TileMode.clamp),
);
final cardDecoration = BoxDecoration(
boxShadow: <BoxShadow>[
BoxShadow(color: Colors.black54, blurRadius: 15.0, offset: Offset(0, 8))
],
gradient: LinearGradient(
colors: [
Colors.black,
Colors.black45,
],
begin: const FractionalOffset(0.0, 0.0),
end: const FractionalOffset(1.0, 0.0),
stops: [0.0, 1.0],
tileMode: TileMode.clamp),
borderRadius: BorderRadius.all(Radius.circular(15)));
final buttonTextStyle =
TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontSize: 18);
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(
child: SafeArea(
child: AnimatedContainer(
duration: Duration(milliseconds: 300),
child: Stack(children: [
CreditCardInputForm(
showResetButton: true,
onStateChange: (currentState, cardInfo) {
print(currentState);
print(cardInfo);
},
customCaptions: customCaptions,
frontCardDecoration: cardDecoration,
backCardDecoration: cardDecoration,
// prevButtonStyle: buttonStyle,
// nextButtonStyle: buttonStyle,
// prevButtonTextStyle: buttonTextStyle,
// nextButtonTextStyle: buttonTextStyle,
// resetButtonTextStyle: buttonTextStyle,
),
]),
),
),
),
],
),
),
);
}
}
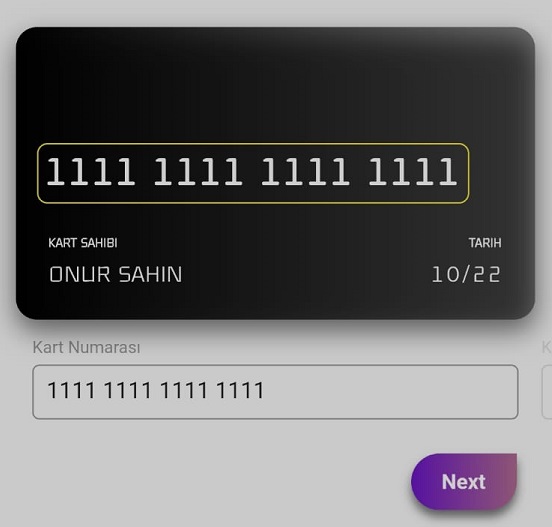
Kod Çıktısı: