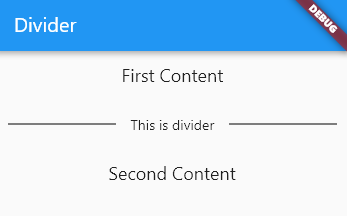
Flutter Divider widgetı, widgetlar arasında yatay ayırıcı çizgisi oluşturmak için kullanılır. Divider yatay çizgi, VerticalDivider dikey çizgi oluşturmak için kullanılır.

Flutter’da Yatay Ayırma Çizgisi Oluşturmak İçin;
#1 İlk olarak material.dart paketini içe aktarın.
import 'package:flutter/material.dart';
#2 void main runApp() metodunu oluşturup MyApp sınıfını çağırıyoruz.
void main() => runApp(MyApp());
#3 Daha sonra StatelessWidget oluşturuyoruz.
class MyApp extends StatelessWidget {
}
#4 MyApp sınıfında Widget build alanı oluşturun. Bu sınıfta varsayılan Scaffold widgetını ve appbarı ekleyin.
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Divider')),
body: Center( )
)
);
}
#5 Center() widgetının içine Column, column’ın içine children widgetını açın.
Column(
children: <Widget>[
]
)
#6 Şimdi ise ayırıcı çizgisinin üstünde kalan alanı yapıyoruz.
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(12.0),
child: Text('First Content',
style: TextStyle(fontSize: 18))),],
),
#7 Column’dan sonra row widgetı oluşturun. Row widgetının içine 1 text widgetı, 2 divider widgetı yerleştireceğiz.
Row(children: <Widget>[
Expanded(
child: new Container(
margin: const EdgeInsets.only(left: 10.0, right: 15.0),
child: Divider(
color: Colors.black,
height: 50,
)),
),
Text("This is divider"),
Expanded(
child: new Container(
margin: const EdgeInsets.only(left: 15.0, right: 10.0),
child: Divider(
color: Colors.black,
height: 50,
)),
),
]),
#8 Şimdi ise ayırıcı çizgisinin altında kalan alanı yapıyoruz.
Column(
children: <Widget>[Padding(
padding: const EdgeInsets.all(12.0),
child: Text('Second Content',
style: TextStyle(fontSize: 18))),],
),
Tam Kod:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Divider')),
body: Center(
child: Column(children: <Widget>[
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(12.0),
child: Text('First Content',
style: TextStyle(fontSize: 18))),
],
),
Row(children: <Widget>[
Expanded(
child: new Container(
margin: const EdgeInsets.only(left: 10.0, right: 15.0),
child: Divider(
color: Colors.black,
height: 50,
)),
),
Text("This is divider"),
Expanded(
child: new Container(
margin: const EdgeInsets.only(left: 15.0, right: 10.0),
child: Divider(
color: Colors.black,
height: 50,
)),
),
]),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(12.0),
child: Text('Second Content',
style: TextStyle(fontSize: 18))),
],
),
]))));
}
}