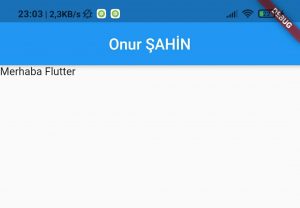
Flutter uygulamasında DEBUG başlığını nasıl kaldıracağımızı öğreneceğiz. Flutter ile yapılmış bir uygulamayı Android veya iOS emülatör üzerinde çalıştırırsanız, sağ üst köşede bir DEBUG etiketi görünmektedir

DEBUG Başlığını Kaldırma
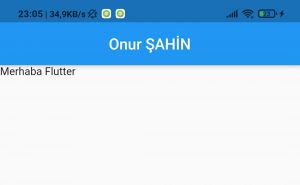
DEBUG etiketi, Flutter mobil uygulamanızı yayına aldığınızda otomatik olarak kaldırılacaktır . Ancak, bu etiketi hata ayıklama modunda da kaldırabilirsiniz. Nasıl yapılacağını öğrenelim.
Flutter uygulamanızda DEBUG etiketini kaldırmak veya gizlemek için, uygulamanızın MaterialApp widget’ında debugShowCheckedModeBanner özelliğini false olarak ayarlayın .
runApp (
MaterialApp (
debugShowCheckedModeBanner: false
...

Aşağıda, yeni Flutter projesi için eksiksiz bir kod örneği bulunmaktadır. Yeni projelerinizi yazmaya başladığınızda kullanabilirsiniz. MaterialApp widget’ındaki debugShowCheckedModeBanner özelliğinin değeri false olarak ayarlanmıştır.
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
title: Center(child: Text('Onur ŞAHİN')),
),
body: Text('Merhaba Flutter'),
)),
);
}
çok yararlı oldu çok teşşekürler:)
nasıl kaldırılır öğrenmiş oldum.